
Google Chrome のThemeのイメージをInkscapeでさくせいしてみました。
ChromeアプリのTheme Creatorを使えば、結構簡単に作成することができます。
作成手順
参考サイト
- Chromeでテーマを自作する テーマ作成アプリTheme Creatorで遊ぼう!!
- http://chrome.half-moon.org/40.html
- お気に入りの壁紙を使ってChromeテーマを作成する方法
Step1. 必要なパーツを作成する。

必要な画像のサイズなどは下記を参照。
http://code.google.com/p/chromium/wiki/ThemeCreationGuide
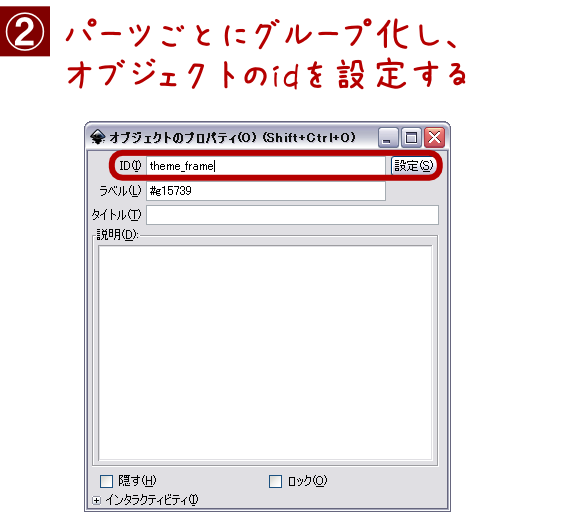
Step2. 各パーツのオブジェクトのIDを設定する
パーツを作ったら、グループ化しておく。
グループ化したら、オブジェクトのプロパティ(右クリック>オブジェクトのプロパティ)のID名を変更する。
各パーツの名称にしておくと分かりやすい。
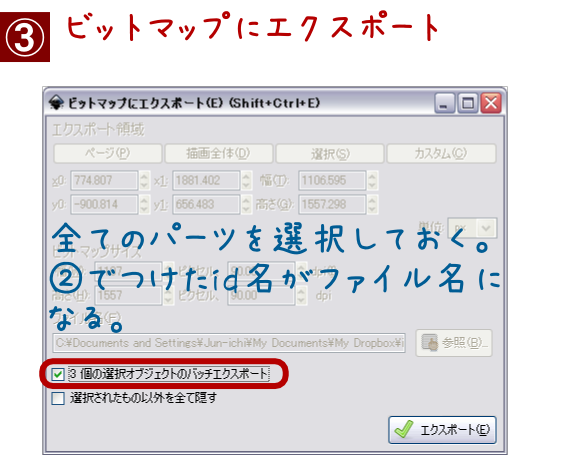
Step3. ビットマップにエクスポート
作成した全てのパーツを選択して、ビットマップのエクスポートを行う。
このとき、バッチエクスポートにチェックを入れておく。
選択していた各オブジェクトごとにエクスポートされる。
ファイル名には、オブジェクトのプロパティで設定したID名が適用される。
Step4. Themeの作成
必要な画像を作成することができれば、あとは最初にあげたサイトを参考にすれば、ChromeのThemeを作成することができる。