
「コンポーネント」タグアーカイブ


NetBeans + CakePHP Code Completion (コード補完)
NetBeans IDE 7.0が正式にリリースされています。
別のことを検索していたら、たまたま次の記事を見かけたので、CakePHPでも同じように補完できるんじゃないのかなと思ってやってみました。
[NetBeans] CodeIgniterの単語補完ができるようにする
ここに書くのは、Component & Model & Helperの補完の方法です。
順番に書いていきます。
追記 2011-08-01
CakePHP2.0では、IDEでオートコンプリートが効くようにコアの方に@propertyが追加されています!!
bakeしたときにも自動で追加してくれるようです。
CakePHP 2.0のコード
PHP 二重送信防止処理(サーバー側)
サーバ側での二重送信防止
前にも二重送信防止のことを書きました。
jQueryでの二重送信防止
前の二重送信の防止はjQueryで制御していました。
つまり、クライアント側で送信防止をしていたのです。
でももしかすると、javascriptが有効になっていない場合だってあるかもしれません。
そんなときに、Enterキーを
ケンシロウ並に連打!!!されたら、ひとたまりもありません。
不必要なデータがたくさん登録されてしまいます。。。
そんなときは、サーバ側で防止するしかありません。
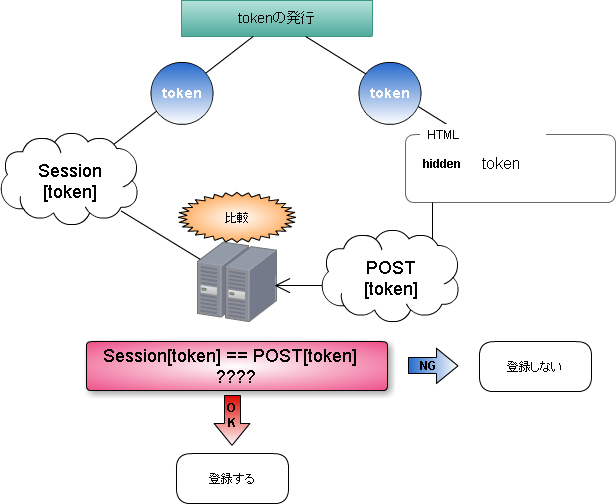
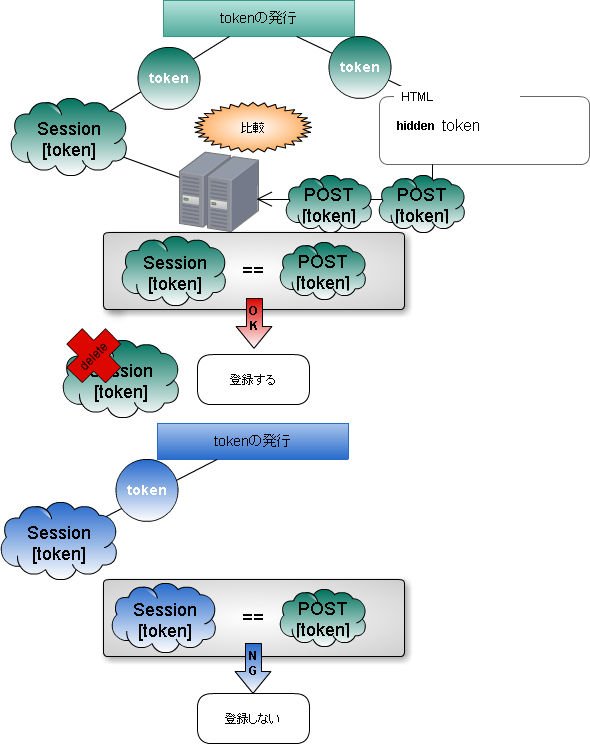
サーバー側での二重送信防止のイメージ

流れは以下の感じです。
- 最初にランダムなトークン(適当な文字列)を生成
- sessionとhtmlのhidden属性に保存する
- 送信したいデータとともに、hidden属性に設定したトークンをPOSTする
- POSTされてきたトークンとsessionに保存していたトークンとを比較
- 同じであれば登録しsessionのトークン情報を破棄、違っていれば、エラー処理

CakePHPで実装
app/controllers/main_controller.php
function doublesubmit(){
if(!empty($this->data)){
// Tokenの比較
if($this->Session->read('dstoken') == $this->data['Example']['dstoken']){
unset($this->data['Example']['dstoken']);
$this->Session->delete('dstoken');
if($this->Example->save($this->data)){
$this->flash('おーけーです', array('controller'=>'main', 'action' => 'doublesubmit') ,5);
}else{
$this->flash('えぬじーです', array('controller'=>'main', 'action' => 'doublesubmit'), 5);
}
}else{
$this->flash('すでに送信済みです', array('controller'=>'main', 'action' => 'doublesubmit'), 5);
}
}
// Tokenの発行&Sessionに保持
$dstoken = $this->_rand(12); //ランダムな文字列を生成する関数用意
$this->Session->write('dstoken', $dstoken);
$this->data['Example']['dstoken'] = $dstoken;
}
app/views/main/doublesubmit.ctp
<h1>二重送信防止</h1>
<?php
echo $form->create('Example', array('url' => array('controller' => 'main', 'action' => 'doublesubmit')));
echo $form->input('title', array('type' => 'text'));
echo $form->input('place', array('type' => 'text'));
echo $form->input('dstoken', array('type' => 'hidden'));
echo $form->submit('送信');
echo $form->end();
?>
ランダムな文字列の生成は下記のサイトのコードを使用させてもらいました。
コンポーネント化?
CakePHPだとSecurityComponentを使えばいいという情報を見つけたが、
せっかくなので自分でコンポーネント化してみることにした。
※まだ動作確認はあまりしていません。。。
app/controllers/components/prevent_double_submit.php
<?php
/************************************************
* PreventDoubleSubmitComponent
* 二重送信を防止する
* Usage
* Controller:
* $conponentsに追加。$doublesubmitsにオプションの設定をする。
* View:
* $this->Form->input('Token.token', array('type' => 'hidden'));を追記する。
*
************************************************/
class PreventDoubleSubmitComponent extends Object{
public $controller = null;
public $components = array(
'Session',
);
/**
* @var
* model:string モデル名
* token:string view側のhidden属性に設定するfield名
* auto:bool 自動でtokenの設定&二重送信のチェックをする(true)かどうか
* url:array デフォルトは現在のアクセスパス
* message:string setFlashに設定する文字列
*/
public $option = array(
'model' => 'Token',
'token' => 'token',
'auto' => true,
'url' => array(),
'message' => null,
'token_length' => 10,
);
//===============================================
// コールバックメソッド
//===============================================
function initialize(&$controller){
$this->controller = &$controller;
if(isset($this->controller->doublesubmits)){
$this->option = am($this->option, $this->controller->doublesubmits);
}
}
function startup(&$controller){
if(!empty($this->controller->data)){
extract($this->option);
if($this->option['auto']){
if($this->isDoubleSubmit()){
if(!empty($message)){
$this->Session->setFlash($message);
}
$u = array(
'controller' => $this->controller->params['controller'],
'action' => $this->controller->params['action'],
$this->controller->params['pass'],
);
if(!empty($url)){
$u = am($u, $url);
}
unset($this->controller->data);
$this->controller->redirect($u);
}else{
$this->Session->delete($token);
unset($this->controller->data[$model][$token]);
}
}
}
}
function beforeRender(&$controller){
if($this->option['auto']){
$this->setToken();
}
}
//===============================================
// メソッド
//===============================================
/**
* トークンを生成しセットする
* @return
*/
function setToken(){
extract($this->option);
$t = $this->rand($token_length);
$this->Session->write($token, $t);
$this->controller->data[$model][$token] = $t;
}
/**
* 二重送信のチェック
* @return bool
*/
function isDoubleSubmit(){
$ret = false;
extract($this->option);
if(isset($this->controller->data[$model][$token])){
if($this->Session->read($token) != $this->controller->data[$model][$token]){
$ret = true;
}
}
return $ret;
}
/**
* ランダムな文字列を生成する
* @param object $length [optional]
* @return string ランダムな文字列
*/
function rand($length = 8){
$char = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789_";
mt_srand();
$ret = "";
for($i = 0; $i < $length; $i++){
$ret .= $char{mt_rand(0, strlen($char) - 1)};
}
return $ret;
}
}
?>
【追記 start 2011/04/26】==================================
2重送信のアクセスがときどきあるので、
PreventWSubmitComponentを更新してみました。
修正したものはこちらです。
※CakePHP2.xではセキュリティコンポーネントを使って2重送信の防止ができるのでそちらを利用したほうがいいかもしれません。
【追記 end 2011/04/26】==================================