プロフィールの画像を直接取得できればいいかなぁって思い、このプラグインを使ってみました。
最初は、jQueryだけでwebカメラの操作ができるんだって思っていました。
でも実際は、flashとjQueryを組み合わせて使います。
概要
- ウェブカメラからの画像を画面にキャプチャする(html5 canvas)
- ウェブカメラからの画像を取得しサーバー上に保存する
※デスクトップキャプチャソフト等も使えます。
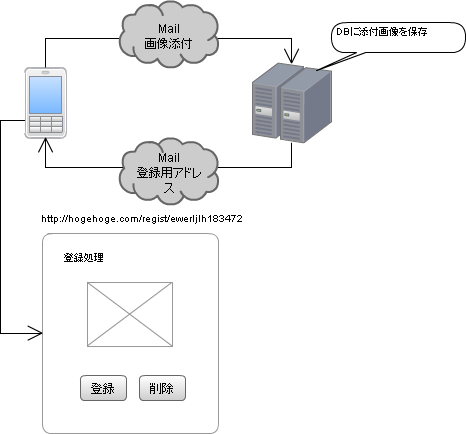
完成イメージ
参考サイト
配布元
Ajalog.7z:jQueryでWebカメラを制御する
環境
- XAMPP
- CakePHP1.3.5
- jQuery1.4.3
- jQuery webcam plugin
準備
- 配布元からファイルをDL&展開
- 展開してできたファイルを適当な場所に設置(e.g. app/webroot/js/jquery.webcam.js app/webroot/swf/jscam.swf and jscam_canvas_only.swf)
- ウェブカメラを接続 or デスクトップキャプチャ等のソフトをインストール
webcam plugin
swfファイル
次の2つがあります。使いたい状況に応じて設定します。
- jscam.swf
- jscam_canvas_only.swf
1.はすべての機能が使えます。
2.はcanvasに描画する機能のみです。サーバー側にsaveしたい場合は1.を使います。
function
- capture(delay):delay秒後にcaptureします
- save(file): キャプチャ画像を保存 mode:”save”時にfile名を設定するとサーバー側に保存
- getCameraList():有効なカメラリストの取得
- setCamera(index):getCameraList()のindexでカメラを切り替える
mode
- callback
- save
- stream
の3種類があります。
callbackは各コールバック関数を呼びます。
saveはcallbackと変わりませんが、save(file)を実行するときにデータを指定したファイルパスへ送信します。
streamは配布元を参照して下さい。
他のパラメータは、配布元を参照してください。
キャプチャした画像をcanvasに描画する処理は上記の参考サイトに書いてあるので、ここではサーバー側の処理を行います。
mode:“save”
onSave():画像の保存完了後に呼び出される。
保存画像を表示させるには、
このコールバックの中でページを書き換え処理を入れるか、
リダイレクトを行えばいいと思います。
jQuery関係のファイルは適当な場所で読み込む。
<strong>Webカメラから画像を設定</strong>
<div id="jquery_camera"></div>
<div id="camerastatus" style="margin-left: 10px;">
<strong>カメラリスト</strong>
<ul id="cams"></ul>
<div id="status"></div>
<button id="btn">キャプチャ</button>
</div>
<?php $this->Html->scriptStart(array('inline' => false)); ?>
$(function(){
var width = 320;
var height = 240;
$("#jquery_camera").webcam({
width: width, // webcamの横サイズ
height: height,// webcamの縦サイズ
mode: "save",
//swffile: "/swf/jscam_canvas_only.swf",
swffile: "/swf/jscam.swf",
// captrue(delay)が実行されたとき、残り時間を引数にもち、
// 1秒ごとに呼び出される
// e.g. delay = 5のときは remainが5,4,...,1と変化して呼び出される。
onTick: function(remain) {
if(0 == remain){
$("#status").text("Cheese!");
}else{
$("#status").text(remain + "seconds remaining...");
}
},
// mode:saveの場合
// サーバー側での保存が完了し、サーバーからのレスポンスがくると呼ばれる
onSave : function () {
//キャプチャした画像をwebcam.saveメソッドで保存すると呼び出される。
$("#status").text("done!!");
var url = "リダイレクト先";
window.location = url;
},
// Capture時に呼び出される
onCapture: function() {
webcam.save('/users/upload/<?= $this->data['User']['id'] ?>');
},
// debug用
debug: function(type, string) {
$("#status").html(type + ": " + string);
},
// 読み込み完了時
onLoad: function() {
var cams = webcam.getCameraList();
for(var i in cams) {
$("#cams").append("<li>" + cams[i] + "</li>");
}
$("#btn").click(function(){
webcam.capture();
});
}
});
})
<?php $this->Html->scriptEnd(); ?>
CakePHP
app/controllers/webcams_controller.php
・・・
function upload($id = null){
$this->laout = '';
$updir = ini_get('upload_tmp_dir');
$str = file_get_contents("php://input");
$filepath = $updir . DS . 'user.jpg';
file_put_contents($filepath, pack("H*", $str));
// これ以降にDBへの登録処理をおこなう
// e.g.下の処理はMediaPluginを使った時の処理の例
$this->data['Picture']['title'] = '';
$this->data['Picture']['description'] = '';
$this->data['Picture']['model'] = 'User';
$this->data['Picture']['foreign_key'] = $id;
$this->data['Picture']['file'] = $filepath;
if($this->Picture->save($this->data)){
@unlink($filepath);
exit();
}else{
//失敗時の処理
}
・・・