概要
詳しいコードは、省略しています。
MediaPluginを使って携帯からの画像をアップロードしたときのことをメモしておく。
携帯からの画像アップロード方法は次の2通り。
- 画像をメールに添付する
- PCと同じ方法(inputタグのfile属性を使う)
2番目の方法は、対応しているものとしていないものがある。
まだ対応しているものは少ないと思われる。
環境(使用するもの)
- CakePHPのShell
- MySQL
- MediaPlugin
- メールサーバ
- QdmailReciever
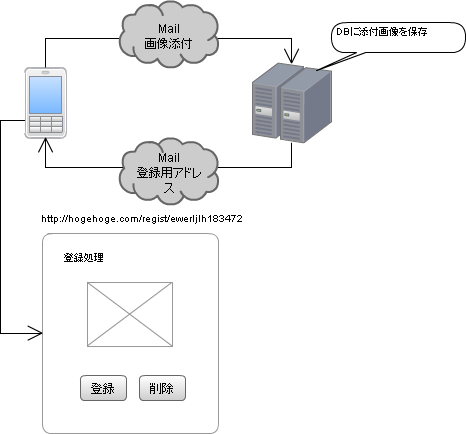
完成イメージ

処理概要
- メールにファイルを添付し、登録用のアドレスに送信
- 受け取ったメールをCakeのShellで処理
- 登録用のアドレスを記載したメールを返信
- htmlから画像を登録
- fileをMediaPluginで処理
準備
- MySQLに仮登録用の適当なテーブルを作成し、画像のデータを登録するフィールドを作成(BLOB型)する。
- メールを送信してもらうアドレスを作成する。(nologin)
- 作成したアドレスに画像を添付したメールを送信してもらう。
仮登録:サーバ側の処理
- 受信したメールをShellに渡す。
- QdmailRecieverを使って、メールの内容を取り出す。
- 必要なデータをDBに仮登録する。
- 登録用のURLの作成し、メールを返信。
登録
- ユーザにURLにアクセスしてもらう。
- このときにDBに保存していたデータから、画像を作成
- 登録のボタンを押下してもらう。
- 一時ファイルの削除などの後処理
気をつけるべきことは次の2つ!!
- ファイル保存用のテーブルのfileフィールドにファイルのパスを記載する。
- ファイルを作成するのは、ユーザが指定したURLにアクセスしたとき。
2の理由は、Shellで処理するときにファイルを作成すると、ファイルの所有者がnobodyになってしまい、サーバー側で後でファイルの削除が出来なくなるためです。
photo_regist_controller.php
<?php // ・・・ $this->data['Attachment']['file'] = "ファイルへのパス" // e.g. "/tmp/hoge.jpg" ?>