概要
下絵を元にInkscapeを使ってイラストを描くまでの例を紹介します。直接描いていければそれでいいのですが、ここでは下絵を使うことにします。特にテクニックを使うようなことはしません。写真を使うときも同様です。ポイントは、はじめから用意されているシェイプを利用することかなーと思います。
Step1 紙に下絵を描く
紙に描いてスキャンもしくはデジカメで撮影します。Inkscapeで綺麗に仕上げるので、丁寧に書く必要はありません。
Step2 レイヤーの設定
新規レイヤーとして、backgoundレイヤーを最初からあるレイヤーの背面に追加します。
backgroundレイヤーに移動して、Step1の画像データをインポートします。さらにレイヤーをロック(鍵のアイコンで切り替え)。
最初のレイヤーに移動します。ここまでがInkscapeで描くまでの準備です。
Step3 下絵をトレース
トレースすると言っても全部ペンツールでゴリゴリ描いていくのではありません。楕円ツールや矩形ツールなどを使って似たような形の部分を作っていきます。
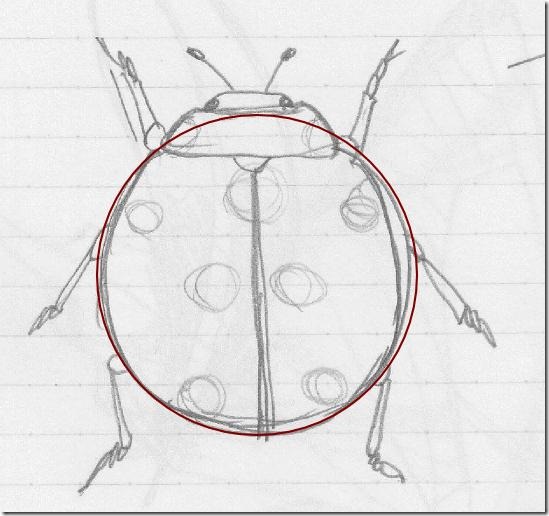
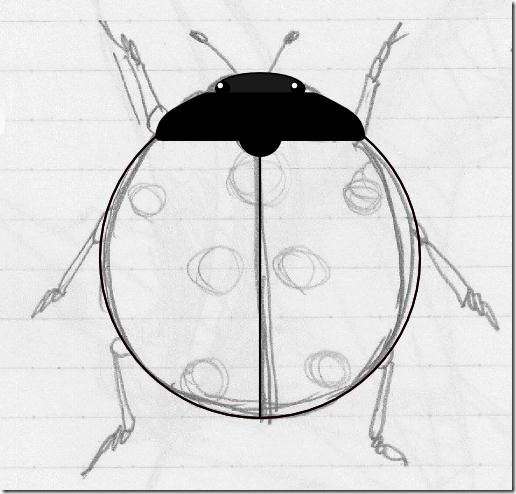
例えば、羽の部分は、ちょうど円のような形をしているので、楕円ツールを使って形を合わせてみます。
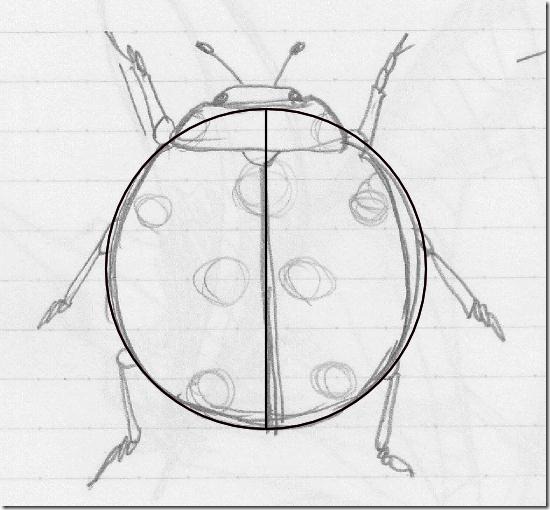
半分に分割すれば羽の部分は完成!
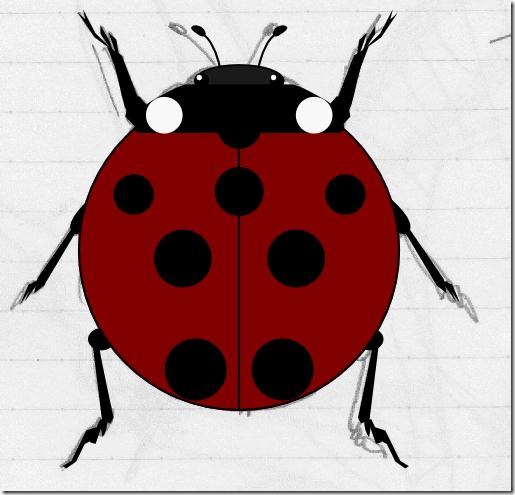
羽の上の部分は矩形ツールで矩形を描いてノードツールで修正。顔の部分は楕円ツールで作成。オブジェクトの順番を操作しすれば、下のような感じになります。
他の部分も同様に、触覚は楕円とパスの組み合わせ。羽の模様は円。足は矩形や楕円を組み合わせるか、ペンツールで直接描きます。
後は塗を設定して、オブジェクトの並びを調整すれば完成です。
補足
対称性がある場合は、実際に描くのは半分だけでよく、同じパーツの部分はグループ化して複製したものを反転等すればOKです。
各オブジェクトを整列させたい場合は、「オブジェクトを整列および配置」で整列させると綺麗になります。
書き終わったら、backgroundレイヤーは非表示にするか、いらなければ画像ごと削除してしまってかまいません。
Inkscape独習ナビのレッスン1に下絵を使ったイラストの書き方を詳しく書いていますので、もしよかったら参考にしてみてください。