概要
吹き出しの描き方を3つ紹介します。ペンツールや鉛筆ツールを使って直接書いてもいいのですが、楕円ツールや星型ツールを使ってオブジェクトを作成し、そこから調整した方が綺麗に描くことができます。
参考
星型ツールの変形
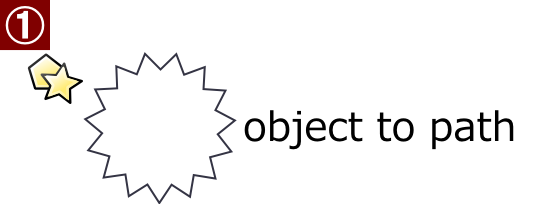
Step1 星型を作成
星型を作成しパス化しておきます。角の数は任意ですが、ここでは15で作成しました。
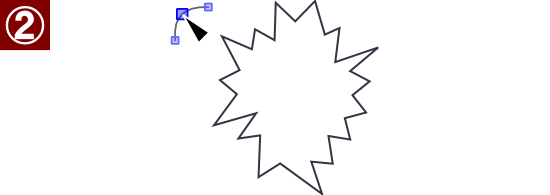
Step2 ノードを調整
ノードツールを使ってノードを適当にずらします。
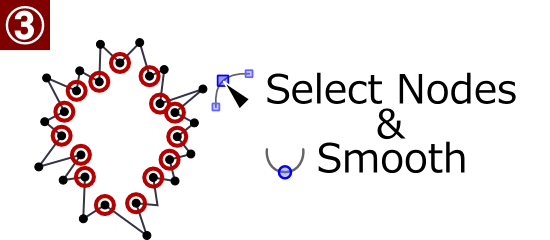
Step3 内側のノードをスムーズに
内側のノードを全て選択して自動スムーズにします。Step4でノードを調整するので、Step2は飛ばしておいてもOKです。
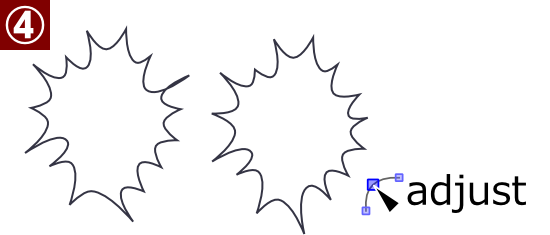
Step4 調整
左では一部分が重なっているのでノードツールで調整して重ならないようにします。
楕円ツールを重ねる
Step1 楕円を作成
縦長く描きましたが横長のものも同様に作成できます。
Step2 複製
複製してオブジェクトを拡大して重ねていけば完了です。
オブジェクトに吹き出し口をつける
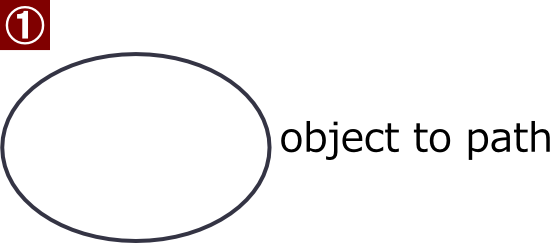
Step1 オブジェクトをパス化
オブジェクトを作ってパス化しておきます。ここでは楕円を使いますが他の形のオブジェクトでもかまいません。
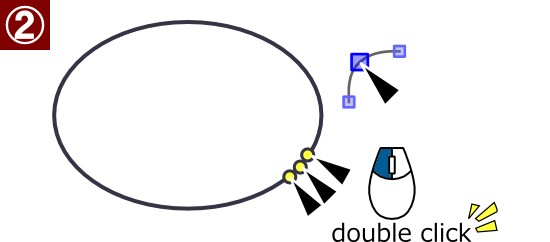
Step2 パスにノードを追加
ノードツールに切り替えて、オブジェクトのパス上をダブルクリックしてください。パス上にノードを追加することができます。図のように3箇所ノードを追加します。
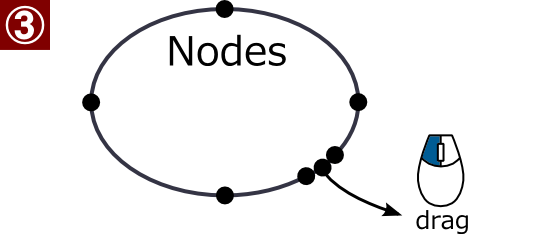
Step3 吹く出し口をつくる
ノードの状態は上の図のようになっています。Step2で追加した3つのノードの内、真ん中のものを矢印の方向にドラッグします。
Step4 完成
矩形を角丸にしたものも同様に吹き出しにすることができます。
補足
ここではノードを追加してノードを調整して作成しましたが、ペンツールで三角形を作成しておいて、それと楕円等のオブジェクトを統合しても同様のものを作成することができます。