概要
Inkscapeのエクステンションにカレンダーをレンダリングしてくれる機能があります。この機能を使って、オリジナルのカレンダーを作成することができます。
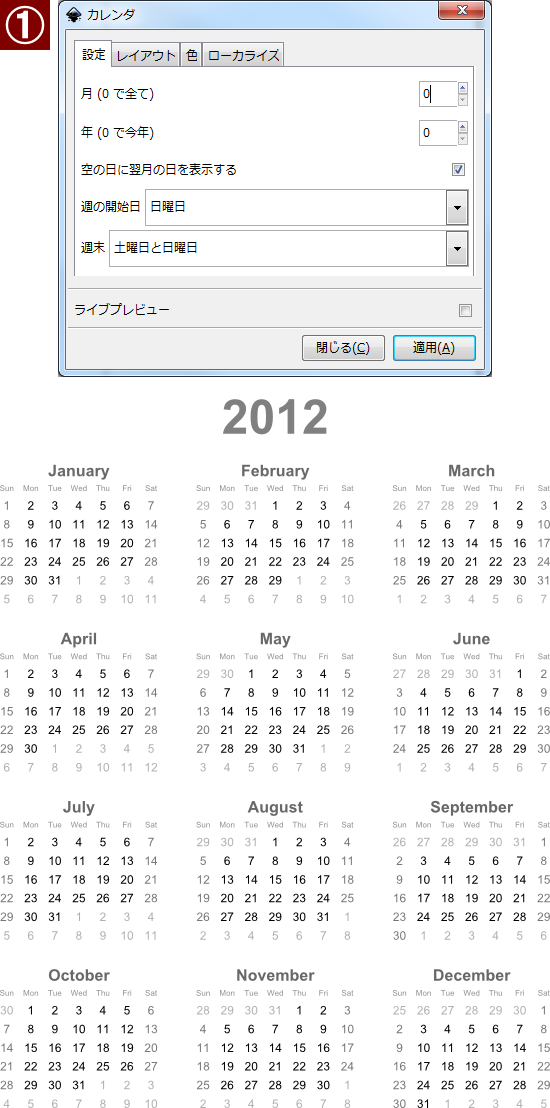
Step1 カレンダーのレンダリング
エクステンション>レンダリング>カレンダでカレンダーのダイアログが開きます。タブを切り替えることによって、色や表示言語を設定することができます。
月と年の値を両方0に設定すれば、今年のカレンダーをページのサイズに合わせて生成してくれます。
日付だけがわかればいいという人であれば、これだけを作って、PDFにエクスポートしてコピー代だけでカレンダーを作成することができます。
Step2 月毎にレンダリング
例えば1月だけで十分という人は、Step1の月の設定値を1にすればOKです。また、今年ではなく来年や去年のカレンダーを作りたい場合は、年のところにその値(例えば、2013や2011)を入力してください。
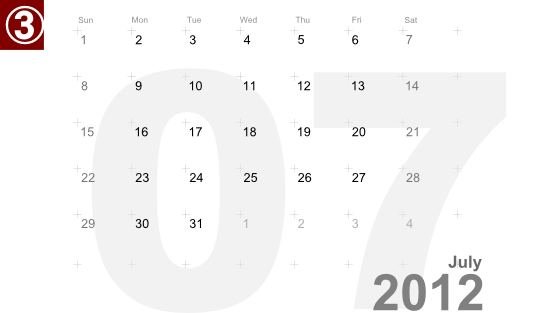
Step3 オリジナルのカレンダーをつくる
上の図は作成例です。
Step1やStep2で作成したオブジェクトはグループ化された状態です。それらのオブジェクトを選択して、グループ化を解除すれば日付、年や月をバラバラにすることができます。そこから上のように均等に数字を並べるには、オブジェクトの「行と列」で行と列の間隔を設定して並べると綺麗に並べることができます。
あとはすべての月を同様に作成して、A3のPDFでエクスポートして、コンビニ等でコピーすれば、20円の費用でミニカレンダーを作成することができます。
Step1で作成したカレンダーの背景に画像や自分で作成したオブジェクトを入れてもいいかもしれません。
背景の数字の濃さを薄くしすぎて、印刷するとほとんど見えなくなってしまいましたが、2012年のミニカレンダーのPDFを欲しい人は下からダウンロードして下さい。
ダウンロードしたファイルをフラッシュメモリ等に入れて、セブン○レブンに持って行きA3サイズで印刷して、カッターでカットすれば完成です。