JsHelper
CakePHP 1.3のJsHelperを使ってみました。
1.3ではJavascriptHelperが非推奨となっています。
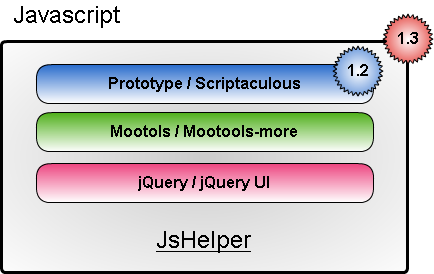
1.2までは、サポートしていたjavascriptのライブラリはprototypeのみでしたが、JsHelperで3つののライブラリが使えるようになっています。

JsHelperの設定
- javascriptライブラリを読み込む。
$this->Html->script(); - キャッシュされたスクリプトを出力
- ControllerにJsHelperを追加する。
ライブラリの読み込み
<head>
<?php echo $this->Html->charset(); ?>
<title>
<?php __('Sample'); ?>
<?php echo $title_for_layout; ?>
</title>
<?php
echo $this->Html->meta('icon');
echo $this->Html->css('cake.generic');
// javascriptライブラリの読み込み
echo $this->Html->script('jquery-1.4.2.min');
echo $this->Html->script('jquery-ui-1.8.2.min');
echo $scripts_for_layout;
?>
</head>
<body>
…
<?php echo $js->writeBuffer();?>
</body>
デフォルトでスクリプトはキャッシュされます。
それを表示するために</body>タグが終わる前までに、
$js->writeBurrer();
を実行しなければいけません。
ヘルパーの追加
class HogeController extends AppController{
public $name = 'Hoge';
public $helpers = array('Js' => array('Jquery'));
}
JsHelperの使い方
php5では、メソッドをつなげて使用できるけれど、php4では別々に書かないといけないようです。
php4
$js->get('#hoge');
$js->event('click', $eventCode);
php5
$js->get('#hoge')->event('click', $eventCode);
使用例
get
get($selector)
cssのセレクタを設定する。
effect
effect($name, $options = array())
- $name
‘show’, ‘hide’, ‘fadeIn’, ‘fadeOut’, ‘slideIn’, ‘slideOut’ - $options
speed : ‘fast’, ‘slow’
デフォルトではbufferに保存されない。
bufferに保存したい場合は、buffer()を使う。
drag
drag($options = array())
$options
- handle : ???
- snapGrid : 座標移動の間隔の設定 array(x, y)で縦横の間隔を設定
- container : ドラッグ可能な範囲
- start : ドラッグスタート時のイベント処理
- drag : ドラッグ中のイベント処理
- stop : ドラッグ終了時のイベント処理
event
event($type, $content, $options = array())
$options
- wrap : 無名関数でラップする?(デフォルト:true)
- stop : イベントをストップする?(デフォルト:true)
<h1>JsHelper</h1>
<div id="dragMessage">メッセージ</div>
<div id="dragArea" style="height:200px;width:600px;">
<span id="hoge">ドラッグ要素</span>
<?php
$onStart = '$("#hoge")
.css("color", "blue")
.text("開始します");
$("#dragMessage")
.text("ドラッグ開始!");
';
$onDrag = '$("#hoge")
.css("color", "red")
.text("ドラッグ中");';
$onStop = '$("#hoge")
.css("color", "green")
.text("ドラッグ要素");
$("#dragMessage")
.text("ドラッグ終了!");
';
$js->get('#hoge');
$result = $js->effect('fadeIn', array('speed' => 'slow'));
$js->buffer($result);
$js->drag(array(
'container' => '#dragArea',
'start' => $onStart,
'drag' => $onDrag,
'stop' => $onStop,
'snapGrid' => array(10, 10),
'wrapCallbacks' => false
));
$js->get("#hoge")->event('click', $js->alert('クリックしたな!!'));
echo $js->writeBuffer(array('inline' => false));
?>