概要
Inkscapeで作成したイメージをGIMPのxcf形式で出力し、GIMPで加工します。GIMPはいろいろな効果のプラグインを配布されているので、Inkscapeだけでは表現しにくい部分もGIMPを使うことによってカバーすることもできます。
Step1 Inkscapeでイラストを作成
今回はInkscape Gallery #22で作成したstarを例に実行します。
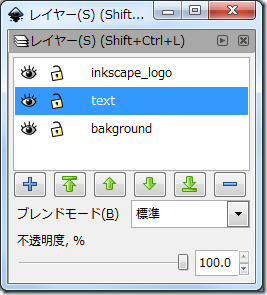
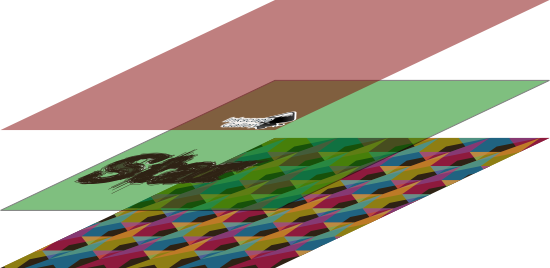
ポイントは、各パーツをレイヤーに分けて描いておくことです。ここでは、3つのレイヤーにわけます。ロゴの部分とテキストの部分と、背景の部分です。
Step2 Inkscapeからxcf形式で出力する
これについては、GIMP×Inkscapeデザインアイデアブック (100%ムックシリーズ) [ムック]に書いてあるのでそちらを参考にして下さい。(環境変数を変更するので、自己責任で。。。本では他の環境変数が消えていますが、消さないで最後に追記してください)
MacやLinuxだと特に何もしなくても大丈夫だとは思います。(確認はしていませんが)
それから、上の本のレビューで「Macには対応していない」と買いてありますが、MacでもInkscapeは動くはずです。設定等がいるのかもしれませんが。出版社のサイトにも補足情報が載っていたと思います。
Step3 GIMPでxcfファイルを開く
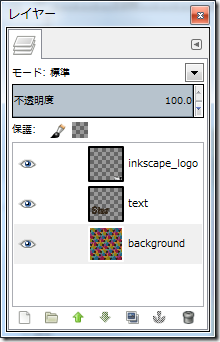
Step1で複数のレイヤーにわけいていれば、xcfで出力した時にレイヤーが保持されたまま出力することができます。
ロゴにはフィルターなどの効果をつけたくなければ、それより下のレイヤーに適用することで、フィルター等の効果を付けたい部分だけ編集することができます。
Inkscape内でレイヤーに分けておけば、GIMPで編集するときもそのレイヤーごとに編集できるので分けておいたほうが、GIMPで編集しやすくなります。
ここでは、雲とヴィンテージ風のフィルターを適用してみました。
Before:
After:
Inkscapeで作った時に色が暗くなりすぎたなーとか、他のフィルターの効果を付けたいなーとかいった場合に使うと便利です。InkscapeとGIMPでそれぞれ得意な部分があるので上手く組み合わせると、もっといろいろな表現ができます。また、作業効率も良くなるとおもいます。