web上でファイル管理ができないかなって思っていたところ、elFinderなるものをみつけた。
これをCakePHPに組み込んでみました。別にCakePHPである必要はないのですが。。
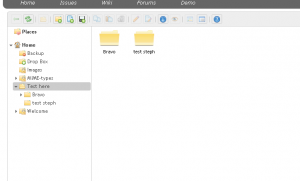
作成イメージ
普通に設定すると、クローラーに参照されたり、ファイルのアドレスを直接入力されるとみえてしまいます。
ここでは、ファイルの管理画面にはログインが必要であることを想定します。
保存先のディレクトリにBasic認証をかけて、サイトにログイン状態であれば、Ajaxを利用し自動でBasic認証するようにします。
必要な環境
- php
- jQuery,jQuery UI
Download
ダウンロードしたものをwebrootの適当な場所に配置する。
展開するとjs,css,imageのようなフォルダができるのでそれをそのまま配置していけばOK。
設定
設定は上記のサイトおよび、展開したファイルのに含まれるサンプルのhtmlを参照。
ファイルの保存先
webroot/hoge
.htaccessでBasic認証をかけます。
自動で認証
下記のサイトのライブラリをそのまま使用しました。
Ajaxで基本認証+SSL
/app/view/elfinder/index.ctp
<script>
$().ready(function(){
// 引数には適当な値を入力して下さい。user,passwordがBasic認証に必要なユーザ名とパスワードです。
sendRequest(callback,data,method,url,async,sload,user,password);
// 以下、elfindeの処理
..........
});
</script>
ユーザ名とパスワードをそのまま記載するのはあまりよろしくないと思うので、
/app/controllers/elfinder_controller.php
.....
function get_basic(){
$this->layout = 'ajax';
// ユーザ名とパスワードを返す処理
// e.g.
$data = array('user' => 'hogehoge', 'passwd' => '********');
header('Content-type: application/json; charset=UTF-8’);
echo json_encode($data);
}
.....
等の処理をPHP側にいれ、ajaxでデータを取得すればよいかと思います。
これでファイルの管理画面にアクセスしたときに、Basic認証のダイアログを出すことなくアクセス出来るようになると思います。
最初に直接ファイルのアドレスを打って、ダイアログが出ることたしかめ、
サイトからアクセスすると出ないことを確認した方がいいかもしれません。
ブラウザを閉じると、Basic認証が解除されるので、再び直接アクセスするとダイアログが表示されるはずです。
もっといい方法を知っている方がいれば教えてください。