概要
Inkscapeを使ってデザインしたものを缶バッジにします。
缶バッジにするのは自分でやると、専用の機材などを揃えたりしないといけないので、業者の方に作成したデータを送り缶バッジを作ってもらいます。
※補足
缶バッジをつくるおもちゃも販売されています。
参考
- ばっちグー
今回はここで作成してもらいます。料金は少し割高になりますが、1個から缶バッジを作成してもらえます。配送はメール便が利用可能なので、送料は80円からと安めです。
注意事項
- 缶バッジ作成は自己責任で行なって下さい。
- 缶バッジ本体に関する詳細は上記サイトに問い合わせて下さい。
環境
- Windows
- Inkscape 0.48.2
作成手順
Step1 缶バッジのサイズに合わせたテンプレートを作成
缶バッジの大きさはいくつかありますが、今回は31mm用のものを作成します。
テンプレートも配られていますが、Illustrator用です。
作り方はここに載っています。
| サイズ | 内円 | 外円 |
| 20mm | 20mm | 30mm |
| 25mm | 25mm | 36mm |
| 31mm | 31mm | 45mm |
| 40mm | 40mm | 53.3mm |
| 54mm | 54mm | 66.5mm |
| 65mm | 65mm | 77.5mm |
| 75mm | 75mm | 88mm |
上の表の内円に+7mm以上の巻しろが必要です。
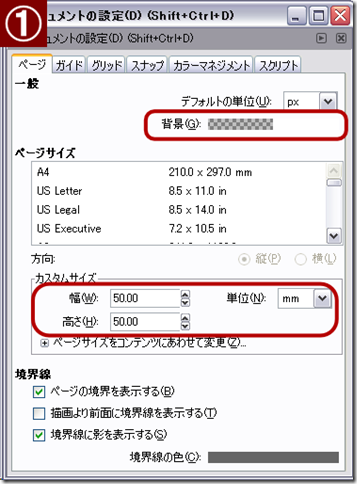
まずはページサイズの設定
- 幅・高さ50mm
- 背景は好みに応じて変更(白にしておいた方がいいかも)
レイヤーを画像のように追加します。
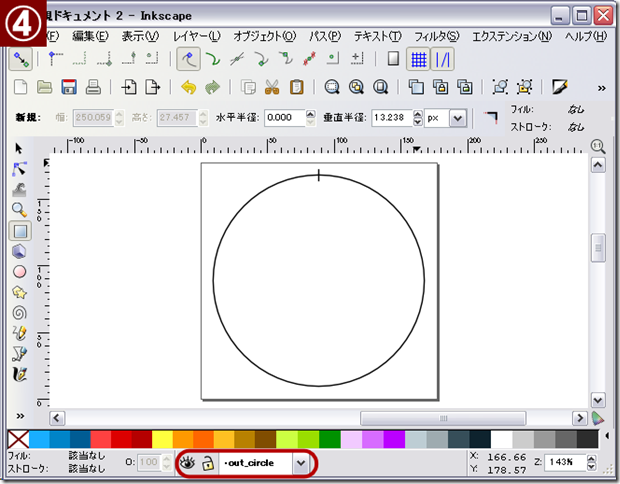
レイヤーをout_sideに変更します。
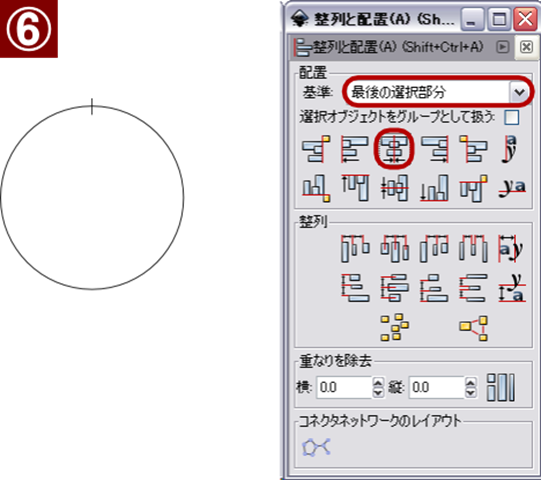
外円を書きます。上は完成系です。
- ストロークの幅を1px
- 円の幅・高さ45mm
- 作用 ストロークの部分をOFF
- 短い線分を作成
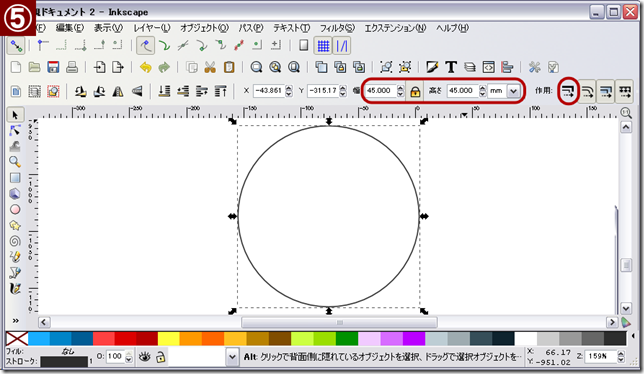
- 最初に書いた円と線分を選択して中央で揃える
- 線分と円をグループ化する
- 上でグループ化したものを選択
- 基準をページに設定
- 中央に揃える
ここまでで外円のガイドの作成は完了
out_circleのレイヤーはロックしておく。
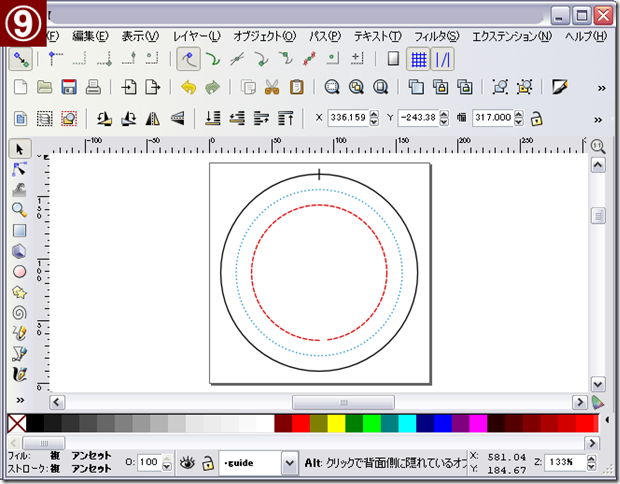
同様に今度はレイヤーをguideに切り替ええて31mmの円と38mmの円を作成し、ページの中央に整列させる。
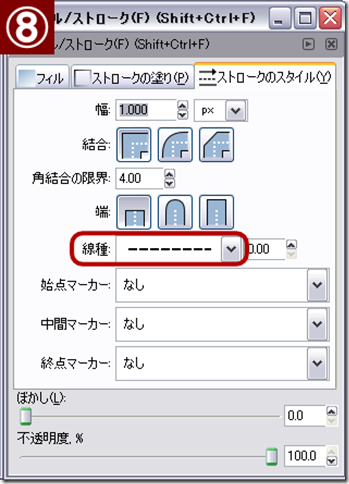
- 31mm,38mmそれぞれのストロークに色をつける
- 線種を点線に設定
guideのレイヤーもロックしてお く。
レイヤーを通常の真ん中のレイヤーに切り替えておく。
これでテンプレートは完成。
これを
[inkscapeをインストールしたディレクトリ]\share\templates
の中に例えば、can_badge_31mm.svgという名前で保存する。
すると、新規作成から、今作ったテンプレートを使うことができる。
※補足
上に書いたディレクトリに保存でOKなのですが、バージョンを上げたりするとまた同じ場所に保存しなければいけません。
バージョンが上がっても保存し直さなくて済ませるには、C:\Documents and Settings\[ユーザ名]\Application Data\Inkscape\templatesに保存して下さい。
Step2 デザインの作成
ファイル > 新規 > can_bage_31mmで新しいファイルを作成します。
レイヤーが真ん中のレイヤーになっていることを確認する。
(デザインはガイド以外のレイヤーに作成します。)
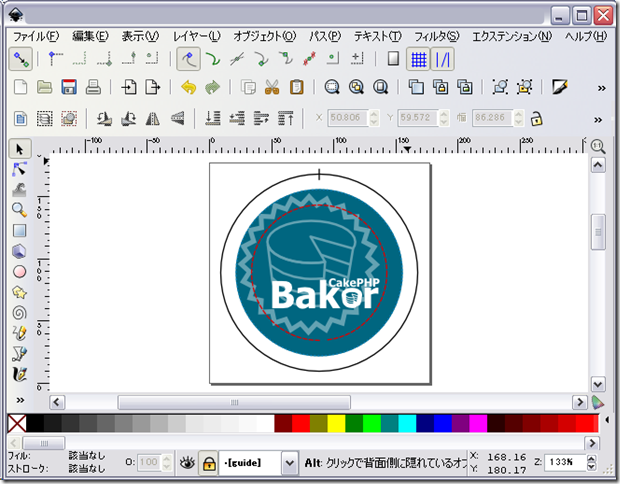
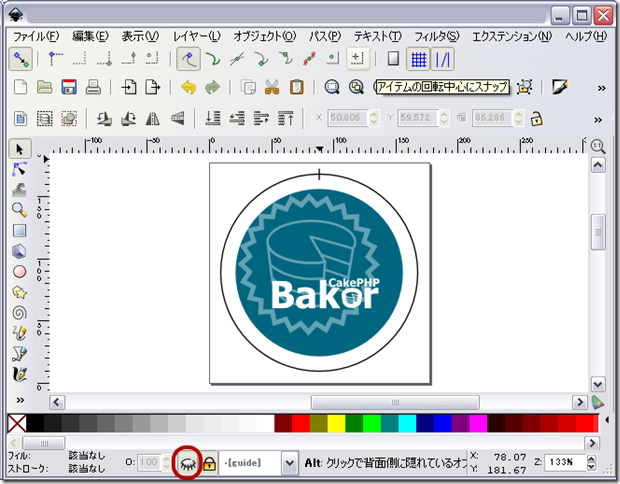
デザインの作成が完了したら、下のようになります。
このままだとガイドまで画像に残ってしまうので、guideのレイヤーを非表示にします。目の部分をクリックすればOKです。
まずは、svgデータを保存して下さい。
Step3 画像データの作成
ファイル > ビットマップにエクスポート
- エクスポート領域 ページ
- ビットマップサイズ 300dpi
これで適当な場所に出力して下さい。
あとは参考サイトの注文手順に従ってデータを入稿してください。