概要
追記:CakePHP 2.xに対応しました。(遅
複数のファイルを同時にアップロードしてくれるjQueryのpluploadプラグインがあります。
このプラグインをCakePHPですぐに使えるようにプラグイン化してみました。
必要なもの
- CakePHP Plupload Plugin
- Plupload
- jQuery UI
Plupload日本語化ファイル最新のpluploadをダウンロードすると同梱されています。
追記:CakePHP2.xは、2.0ブランチからプラグインをDLして下さい。基本的な使い方は変わりません。
jQuery UI は好みのThemeをダウンロードすることによって、widgetのデザインを変えることができます。
また、pluploadのロゴは
/pl/jquery.ui.plupload/img/{plupload.png, plupload-bw.png}
のファイルを40×40で同じ名前で作りなおすことで変更できます。
Plugin & Assetの設置
ダウンロードして展開したものを次のように置きます。
CakePHP Plupload Plugin
/plugins/plupload
jQuery UI
/plugins/plupload/webroot/jquery-ui
Plupload (plupload/js -> plupload/pl)
/plugins/plupload/webroot/pl
jsフォルダをplにrenameして上のようにおいて下さい。
日本語化ファイル
/plugins/plupload/webroot/pl/i18n/ja.js
アップロード処理を実装する
Pluploadの例の処理を使う
upload.phpの処理を
PluploadController の upload()内に追加して下さい。
もしくはコンポーネントを変更して
$this->Plupload->upload();
を追加してもいいかもしれません。
MeioUpload Pluginを使う
MeioUploadとは、画像ファイルのアップロードを行ってくれるPluginです。
MediaPluginはバージョンを上げたりするとエラーが出たりするので、これを使ってみました。
複数のバーションのファイルサイズを同時に作成することもできます。
独自の処理を使いたい場合は
/plugins/plupload/controllers/meioupload_controller.php
のようにコントローラーを追加してupload()やwidget()を追加してください。
使い方
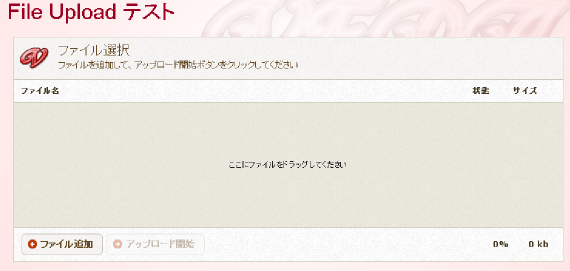
Pluploadコンポーネントとヘルパーを読み込んで、view側で
$this->Plupload->loadWidget();
すればOKです。
pluploadの設定は、setUplodOptions()で行います。
locale:日本語の設定
url : アップロード処理を行うurl
widget_url : 読み込むWidgetのurl
その他は、pluploadのオプション項目を設定できます。
maltipart_paramsはファイルをPOSTする時に一緒にPOSTするデータを設定できます。
loadWidgetのオプションは、iframeの属性を設定できます。
iframeで読み込んでいる理由は、CSSが競合して綺麗に表示できないことがあるからです。



ピンバック: 管理人の日記~つらつらなるままに~ » Blog Archive » CakePHP MediaPlugin + Plupload 複数ファイルの同時アップロード